-
UID:317649
-
- 注册时间2020-06-19
- 最后登录2026-01-12
- 在线时间1913小时
-
-
访问TA的空间加好友用道具

|
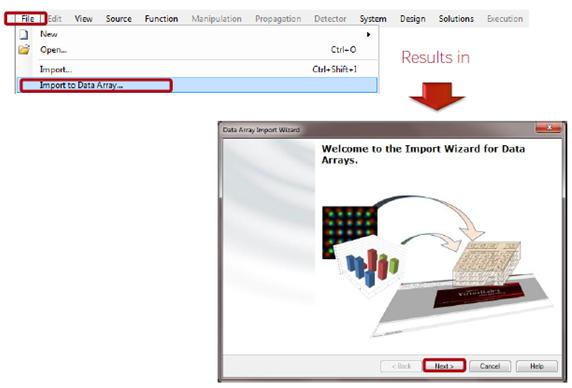
案例:数据阵列输入向导介绍 <��$�Q&n{� 这个教程介绍了数据阵列的输入方法。 e�1[kgp
�� 关键词:输入,数据阵列,文本文件,CSV,bitmap Sd�nqM`uFo 所需工具箱:基本工具箱 1&i!92:��E 开始数据阵列输入 $�B2*
��x$
�#Ru��+|KL  oQjh�?�vm� oQjh�?�vm�
mu=�u!by.E �8ft�LYMX@  P7� (�&*=V K�ynQ�<I/ P7� (�&*=V K�ynQ�<I/ 
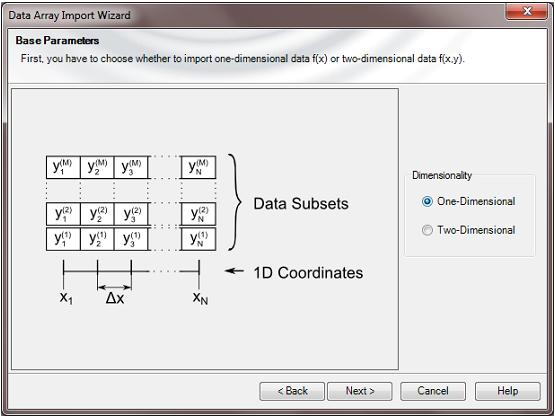
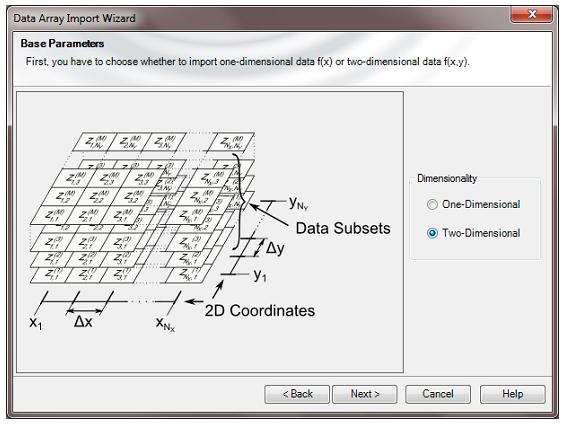
��/fBZRd�B n"@3d.2�1� 坐标系描述:用户可以设置对坐标轴的描述,这种描述可以是任意的字符串以帮助赋予坐标轴物理意义。这个教程中X和Y被描述成轴线。 8p-5.GU)<e
�^Ac0#oX]M V���B�IPB� 坐标轴的物理特性:这个页面可以规定可用轴的物理单位,典型的点位包括:长度、角度或无单位。本案例使用长度作为X和Y轴的单位。 0 m"�;=:(w
?9Fv�0-g&n �qV��Z=:D{ 坐标轴的采样距离:目前这个向导器只支持等距离的数据阵列。用户可以规定每个坐标轴的采样距离。本案例对于每个坐标轴使用100微米的采样距离。 8{4I6;e��-
U5�dJ�=�G eq(|%�]a�= 坐标轴的起始坐标:数据阵列设置坐标系的起始点。本案例起始坐标为-4.95mm。 `�i���f*��
*h@nAB�\3 坐标插值方法:本页中可以分别对坐标轴进行插值方法的设置。可选的方法有:Nearest Neighbor,Linear(Imaginary/Real),Linear(Amplitude/Phase) '?_I-="Mr 4�4kY[jhf
坐标系设置: :*0k:h6�g
#y-OkGS
^
选择文件用于第一个数据子集: #�#�}a0\x|
31w?bx !Pp
设置完数据阵列坐标系坐标轴之后,可以进行数据域的导入。支持以下的数据格式导入:txt,csv,…(text files)\Jpeg,bmp,…(bitmap files) y;;^o�6Gnw
bxrByu~|�1
X
H�{5�E4P
导入文件选项:选择所要导入的文件后,可以设置导入文件参数。用户可以设置:-Header Lines-Skip Header Lines-Decimal Seperator-Column Seperator iMk`t:!;#"
�zw\"!=�r^
|os2�@G$��
用户设置完导入参数,会触发导入数据预览。 yw�#P<8{/[
Wu�SRA<{P
导入向导:数据子集 ;9,Ll�%Lk<
68;�,hS*|6
这个设置向导对于每个子数据集支持额外的参数定义:-描述-物理特性-实部或虚部(对于复值数据子集来说,需要两个不同的文件来输入需要的设置)。 qW;nWfkYC�
@�U}fvdft�
B,e�@v2jO|
添加数据子集: _L%�/NXu�,
�d���Aym)
点击Add Subset 可以添加一个新的数据子集。用户需要选择所导入的文件以及设置导入参数。Delete Last Subset 按钮可以用来删除最新添加的子集。 `S;�p�n�+5
o�"�7,CQye
�:bLGD�E�C
完成数据阵列的导入: h,T�DNR<1L
�{7D�c(gNS
完成坐标系的设置和不同子集的定义之后,会触发数据导入向导的Finish按钮。 ��/e�4hB��
~��qFi0<-M
?#J��~�X\5
数据设置向导的完成结果 �&|/C�*2A�
QQ:2987619807 8eWb{n�uJ>
|